About Me
Entropy Surfer - Lots of Wag
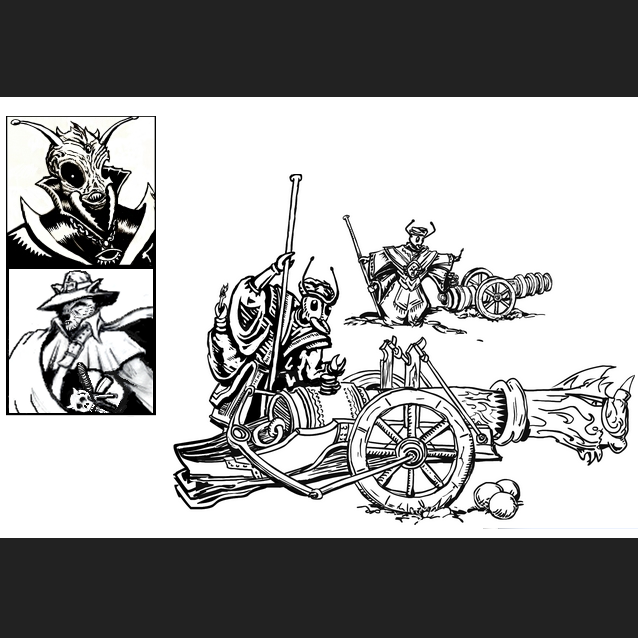
Yes this is me, for what it is worth. Though this sketch is from about 15 years ago. It's from one night that I woke up around 3am and had no idea what to do with myself.
I've been contracting for about a dozen years of my twenty year career. Surfing the entropic shores of software development.
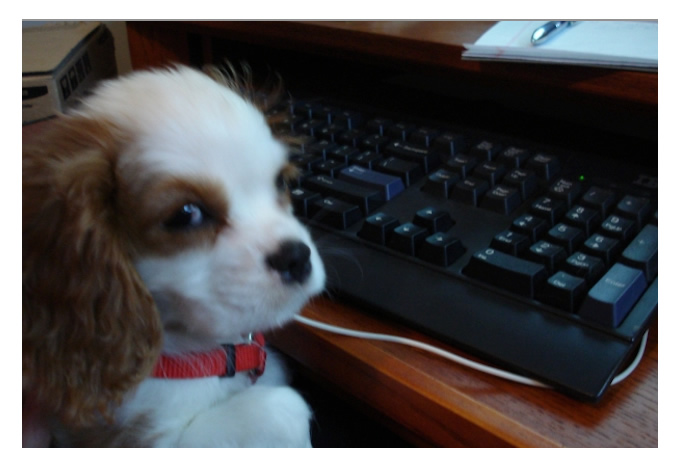
I'm 49 now. Mostly mystified by the world, but highly appreciative of it. Life is good. People amazing and time short. I love programming, drawing and reading. I'm married. We have no kids but we do have a dog who is seven years old - an eternal puppy and a good pack buddy.
Specializing in
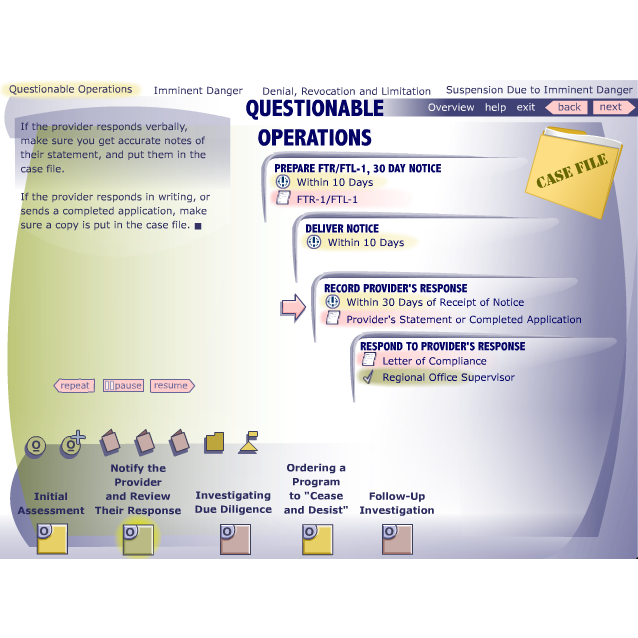
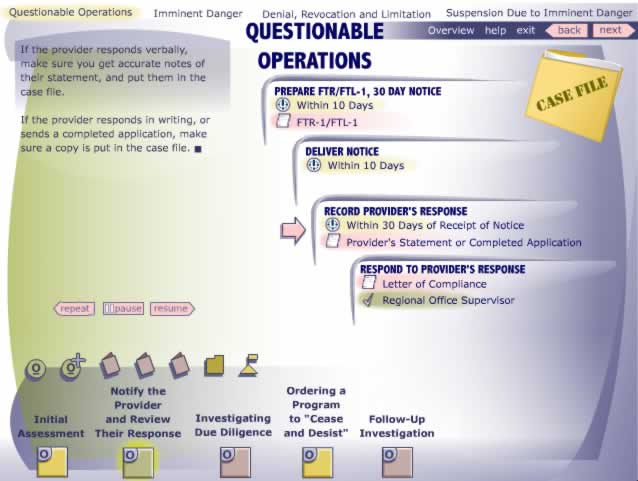
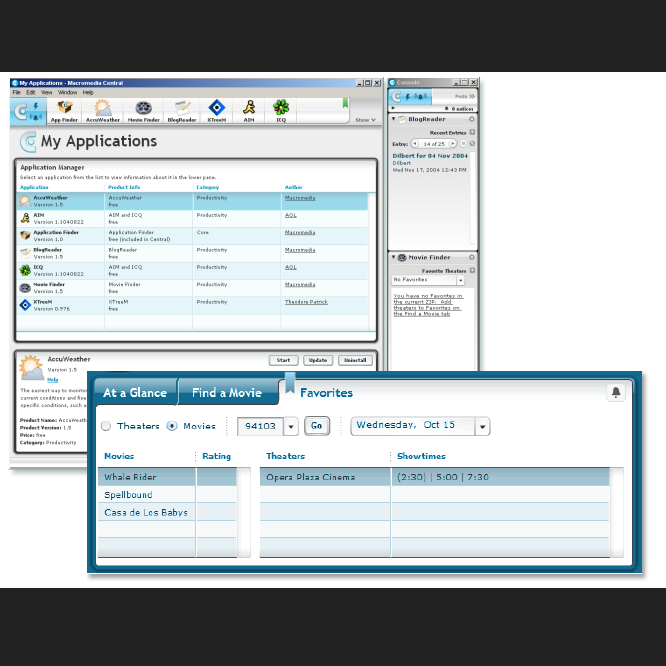
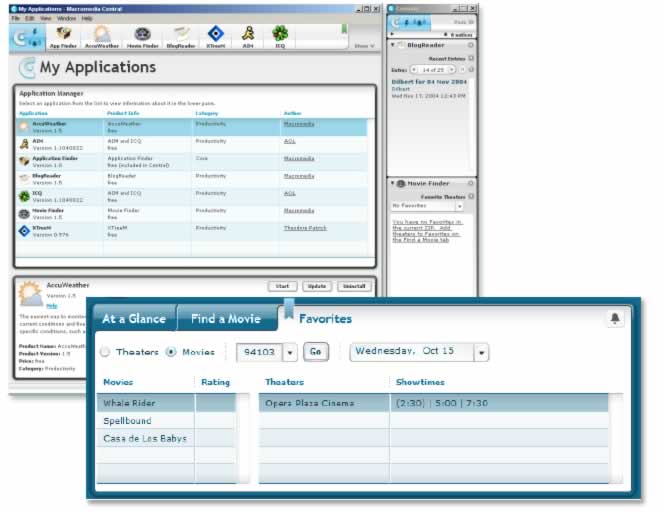
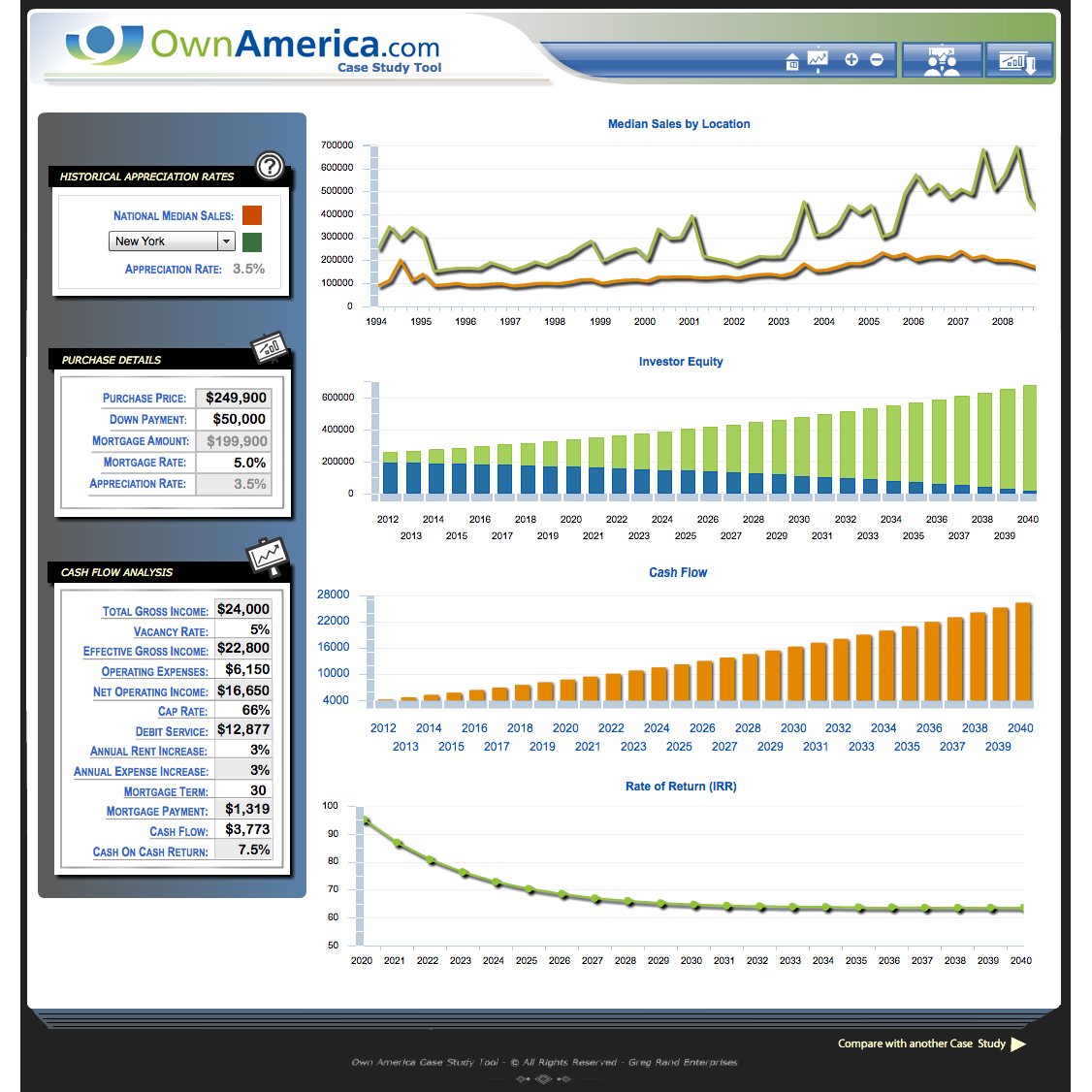
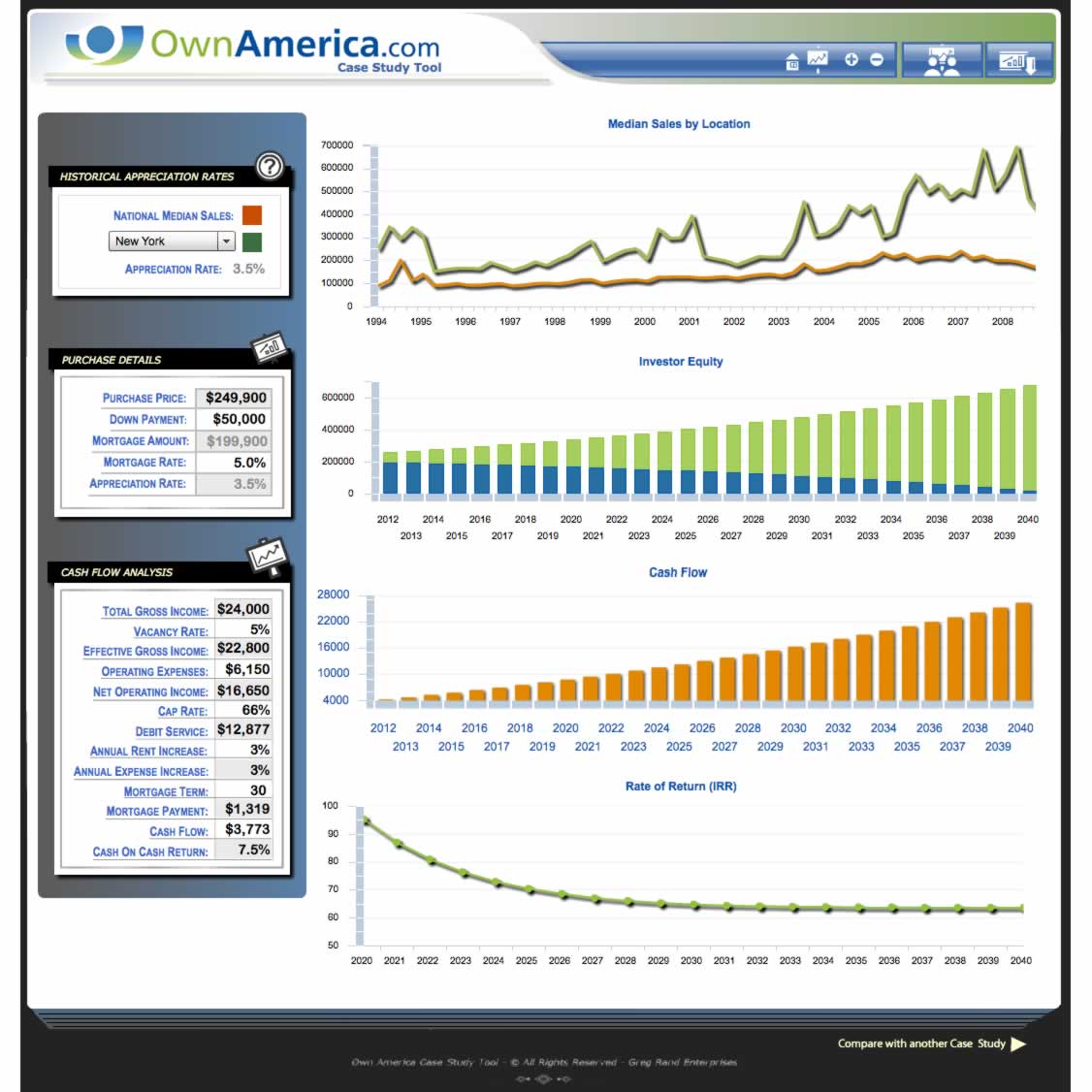
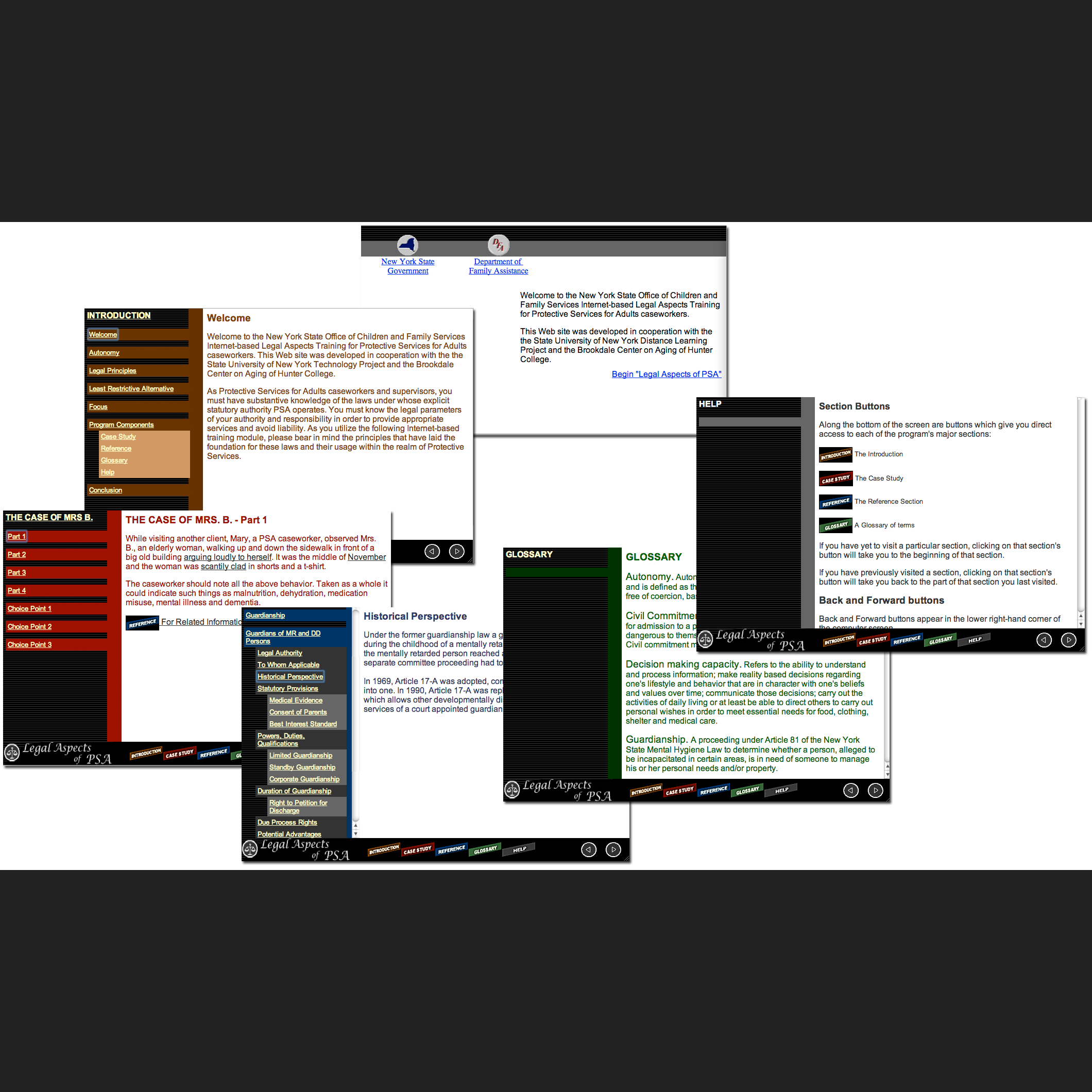
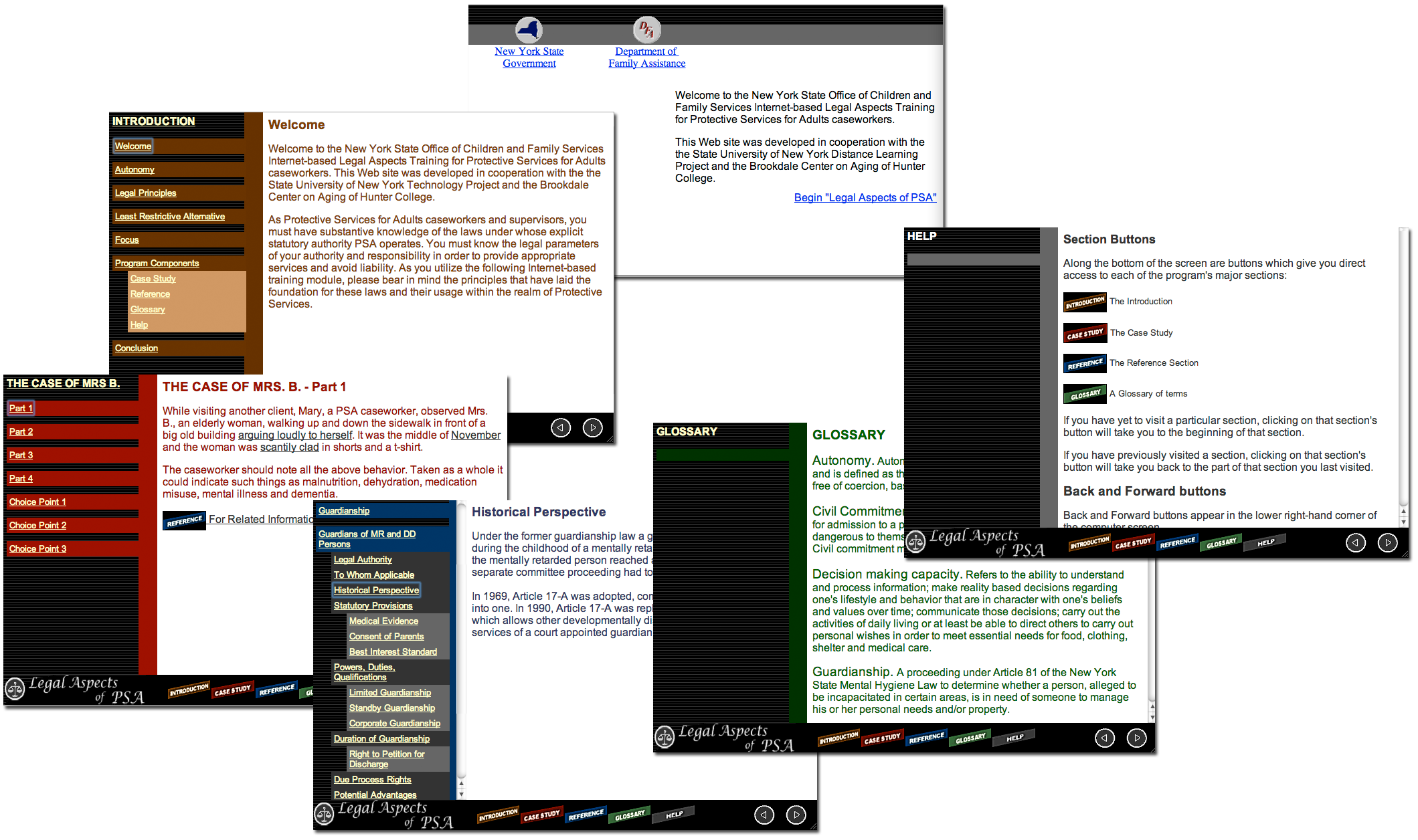
From native multimedia cd's to flash and flex apps to mobile and modern html5, educational software has always been my favorite thing to design and program. As interactive as games, but with a higher level of meaning and purpose
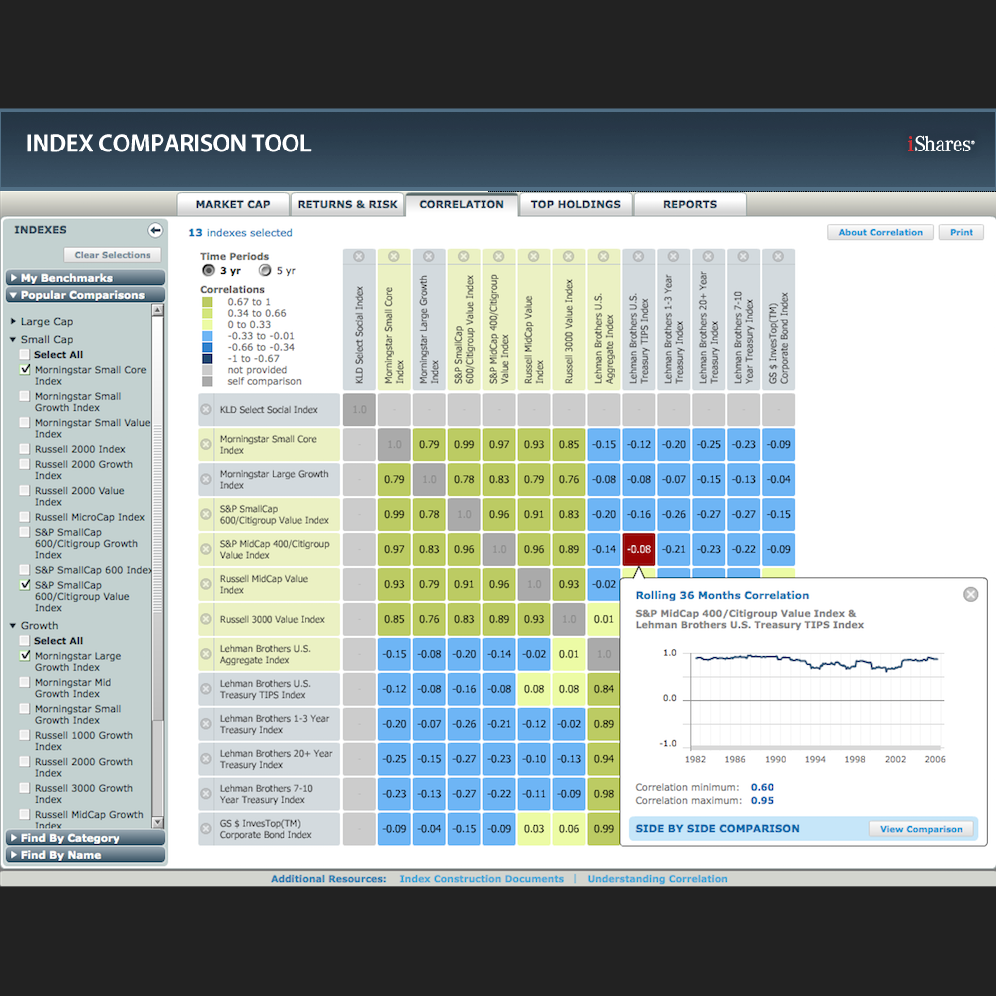
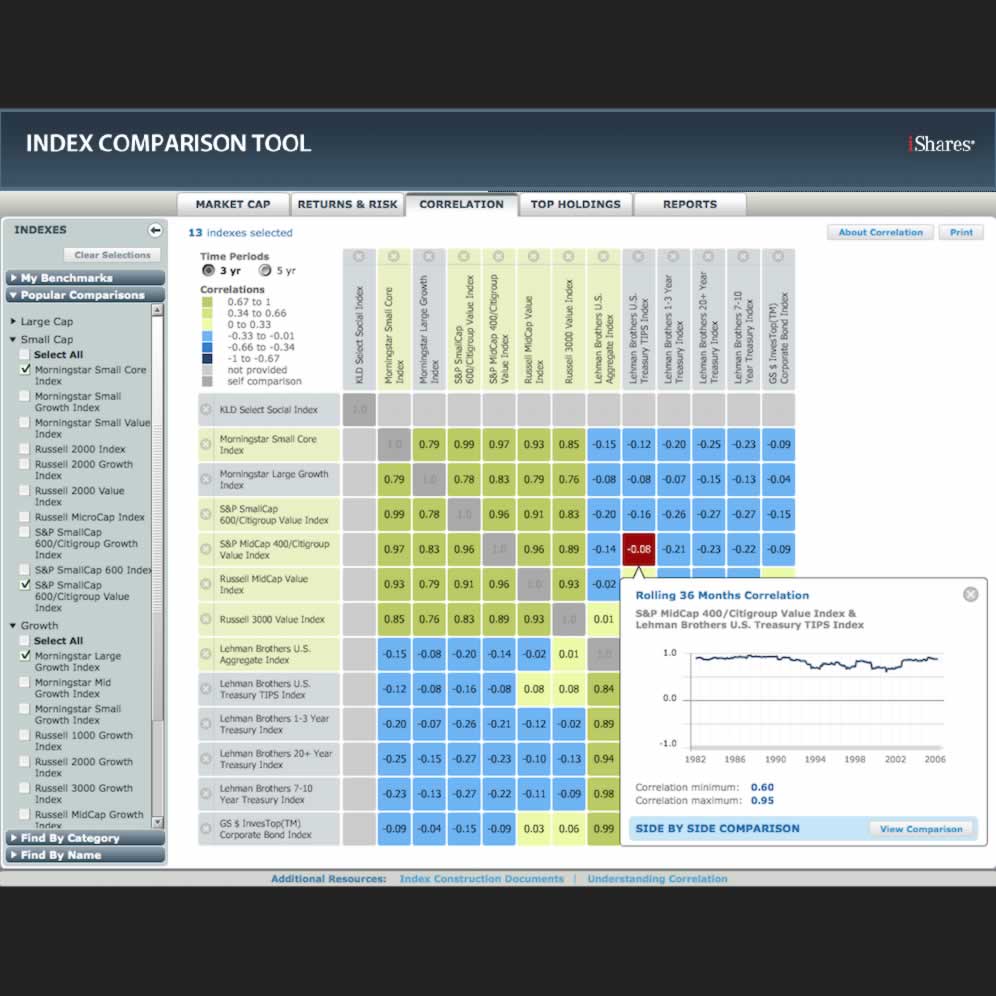
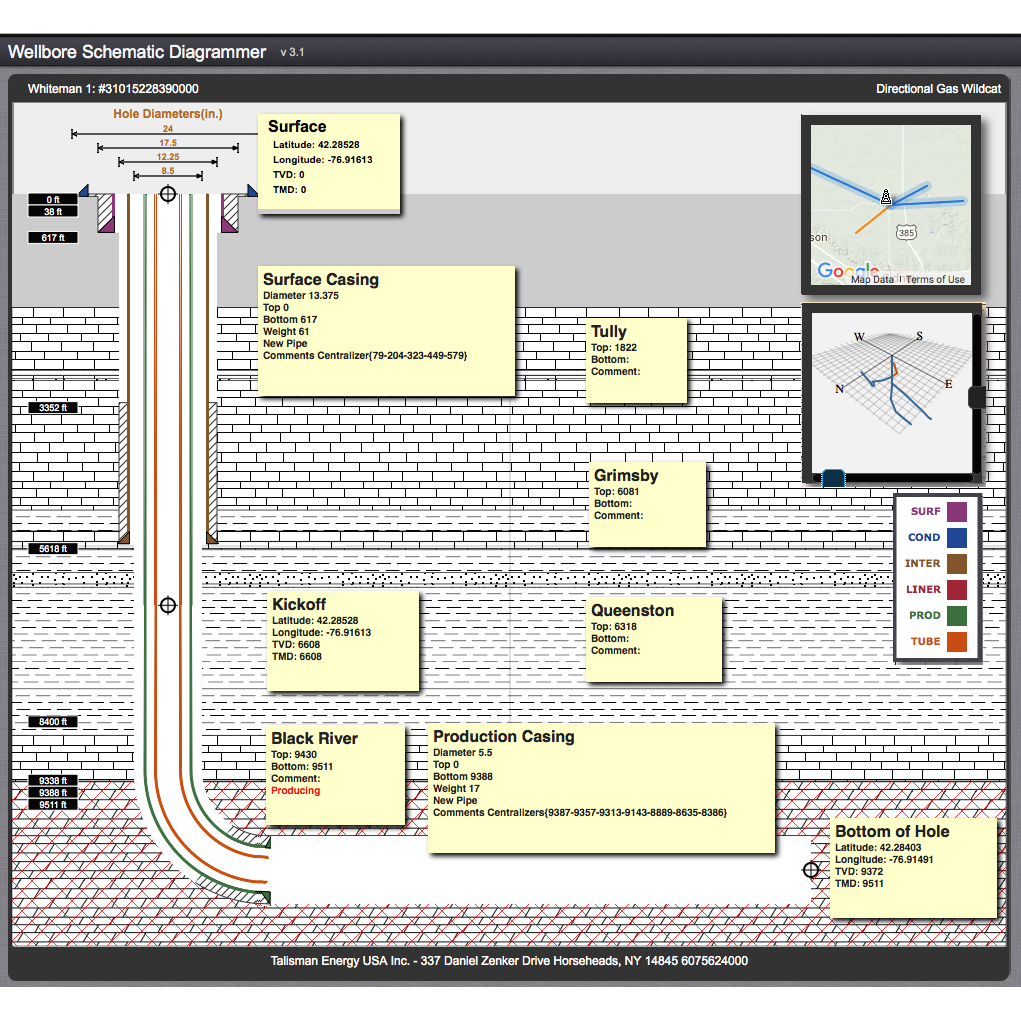
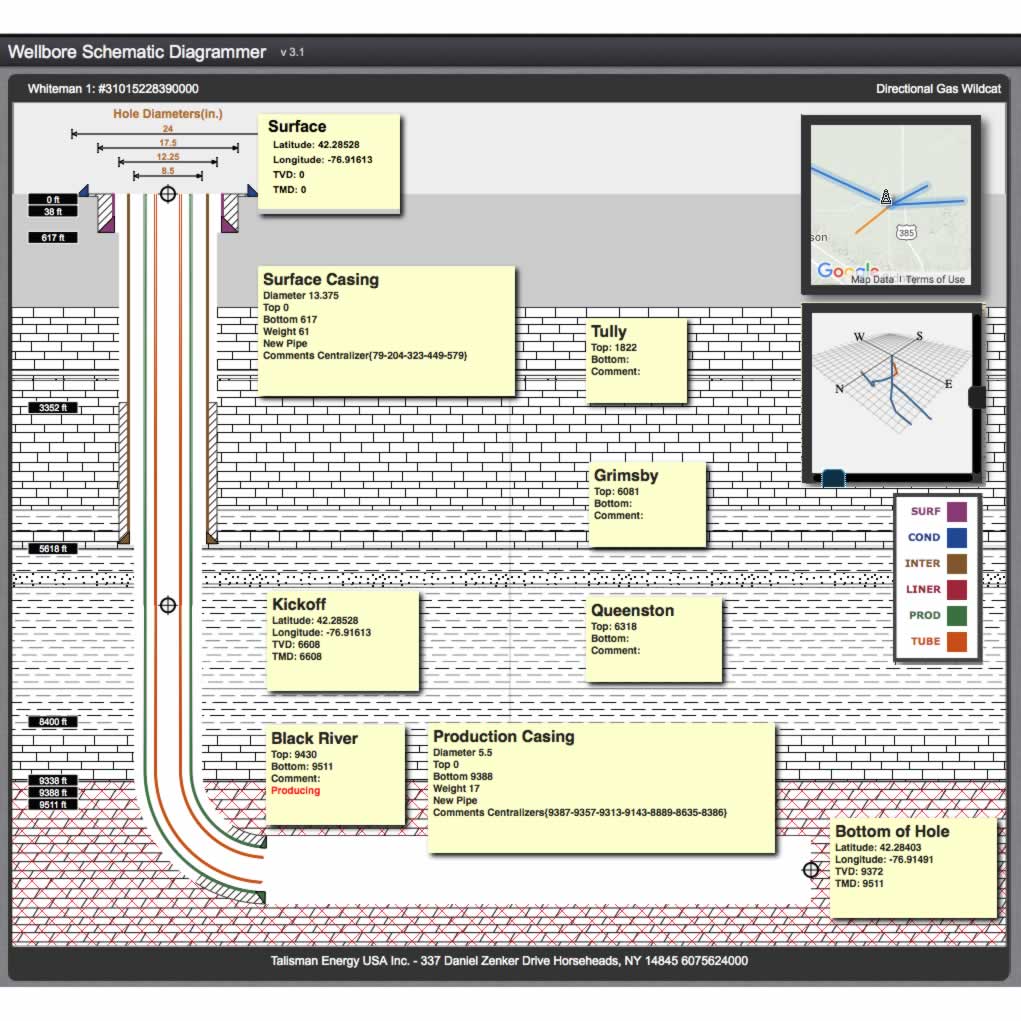
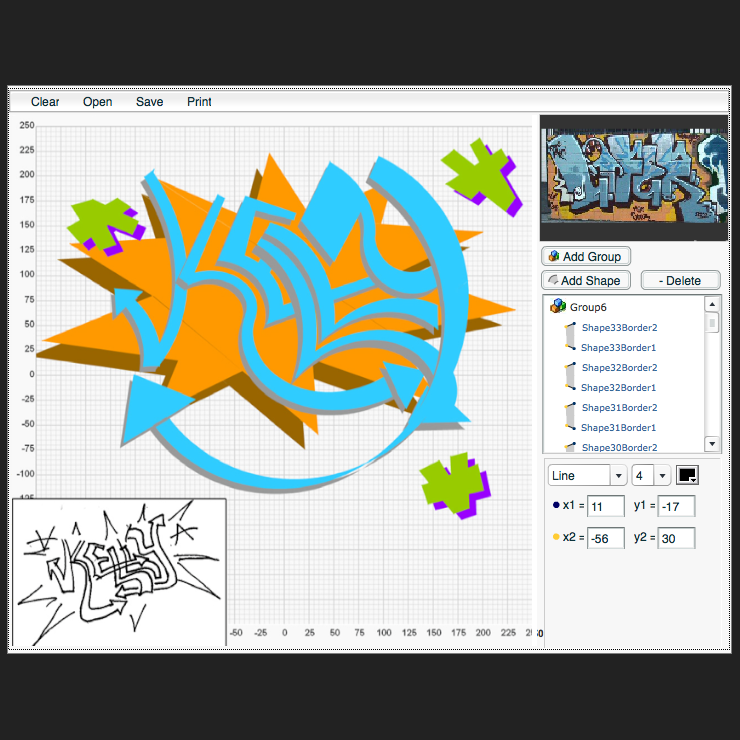
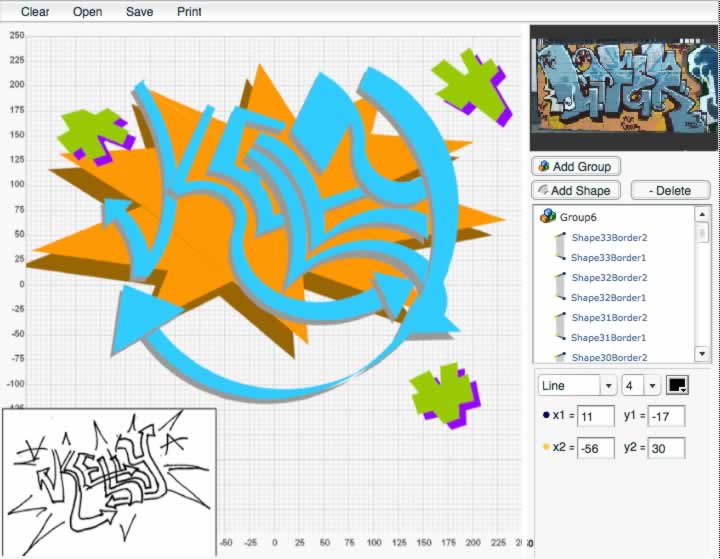
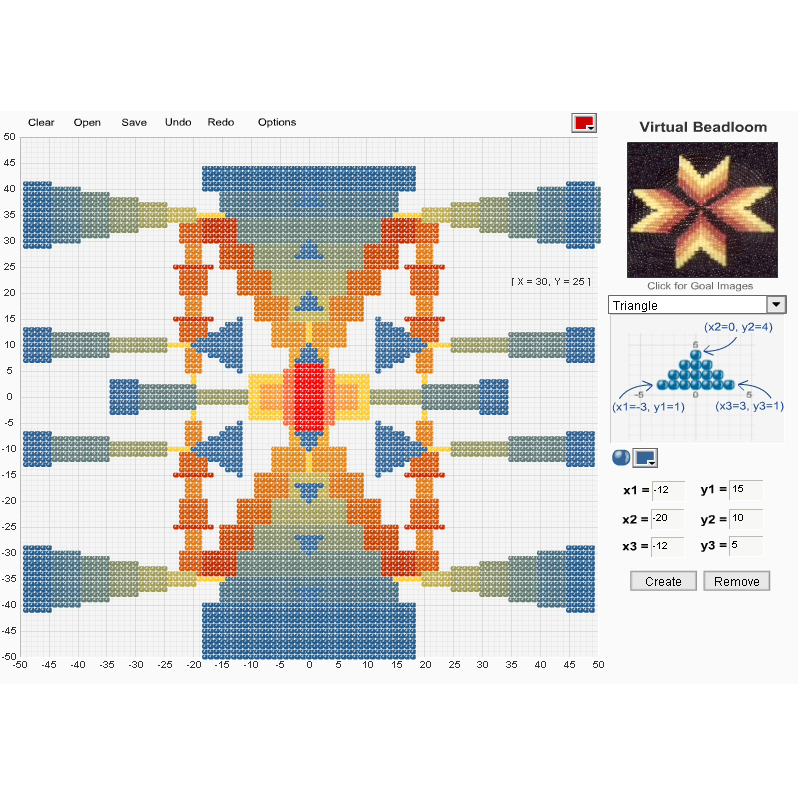
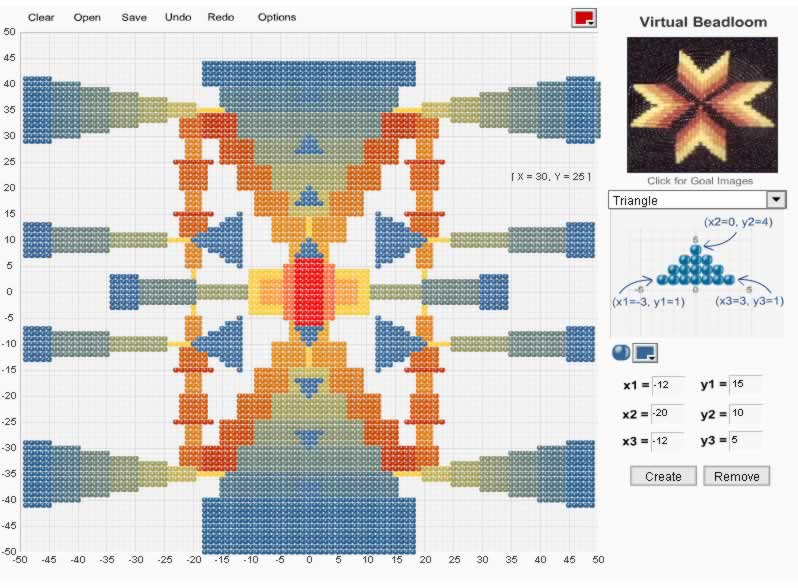
Programmatic graphics can enhance perception and meaning through interaction. Educational software, data visualization and interactive widgets all use programmatic graphics when at their best.
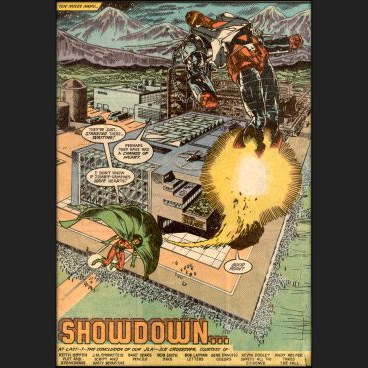
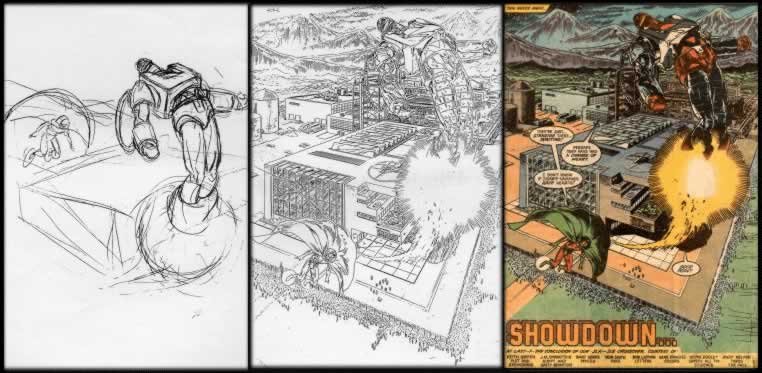
I love to draw both in natural media and with digital tools and often help out as needed to do spot illustrations or design work in my applications. I also do occasional freelance illustration work.
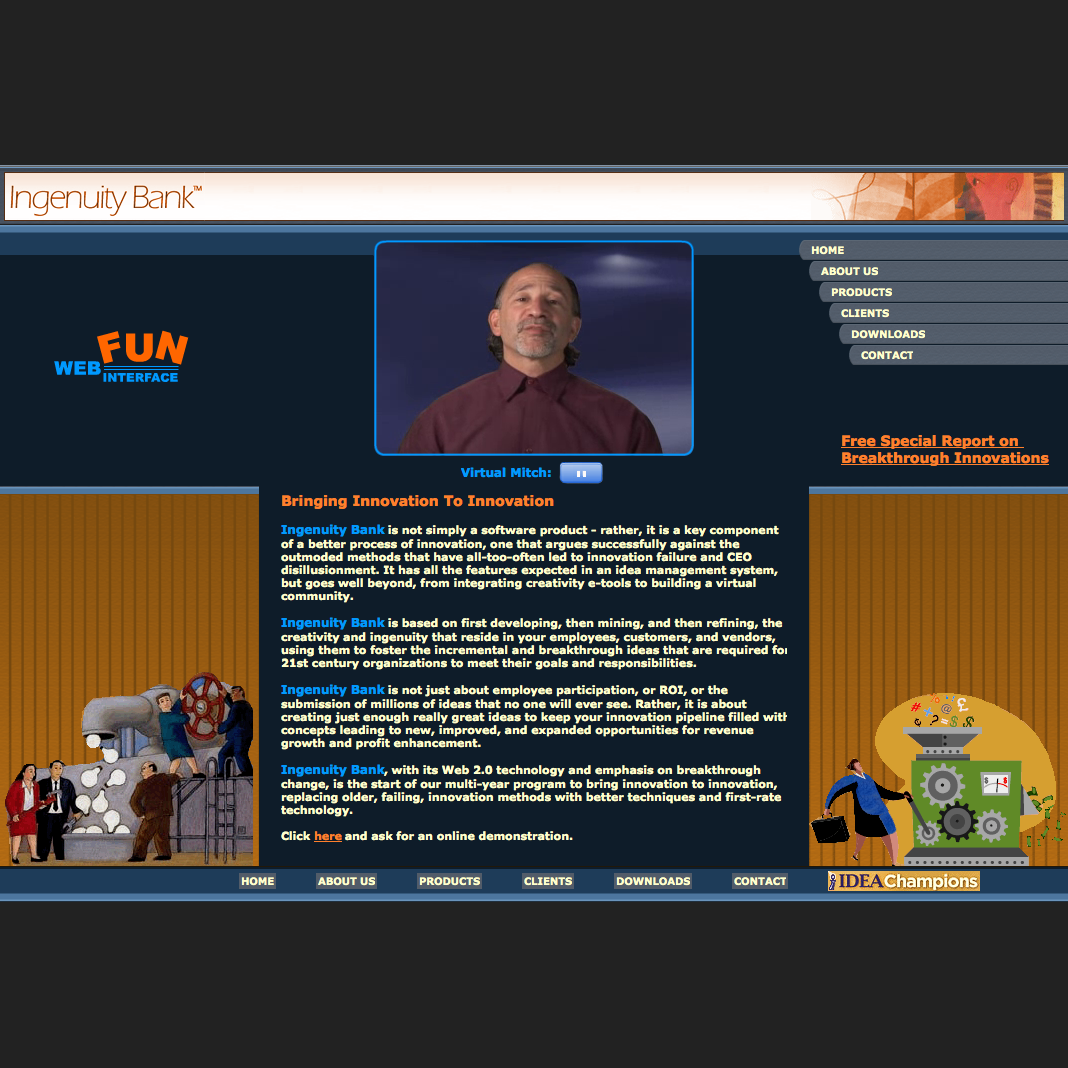
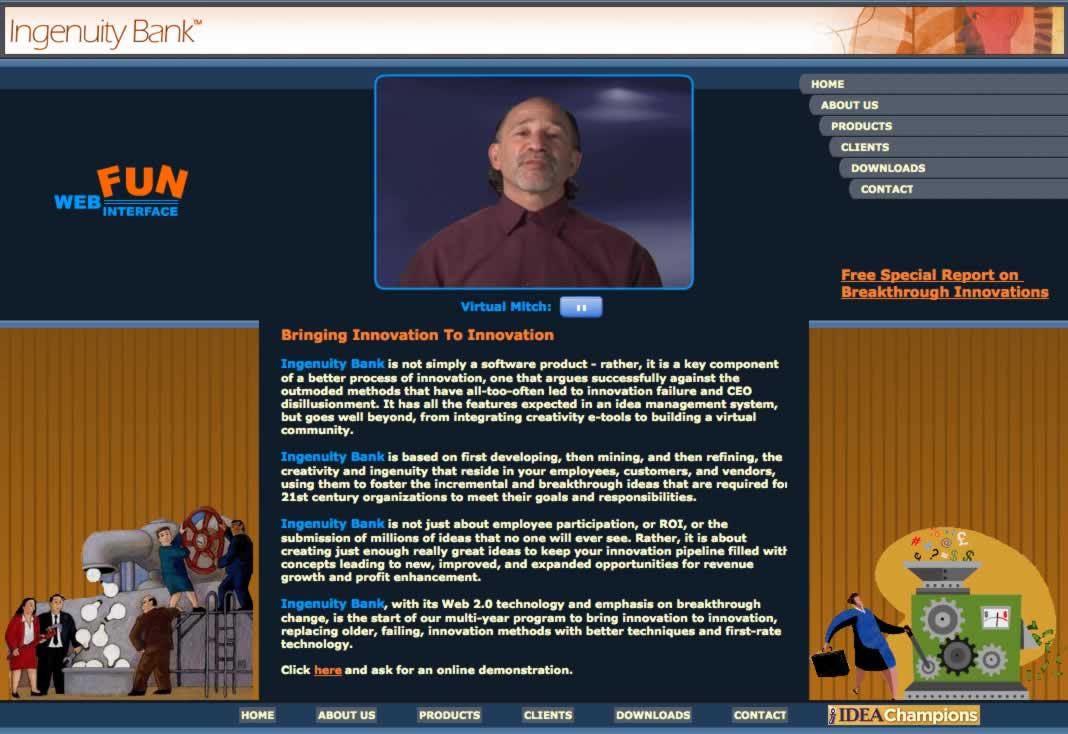
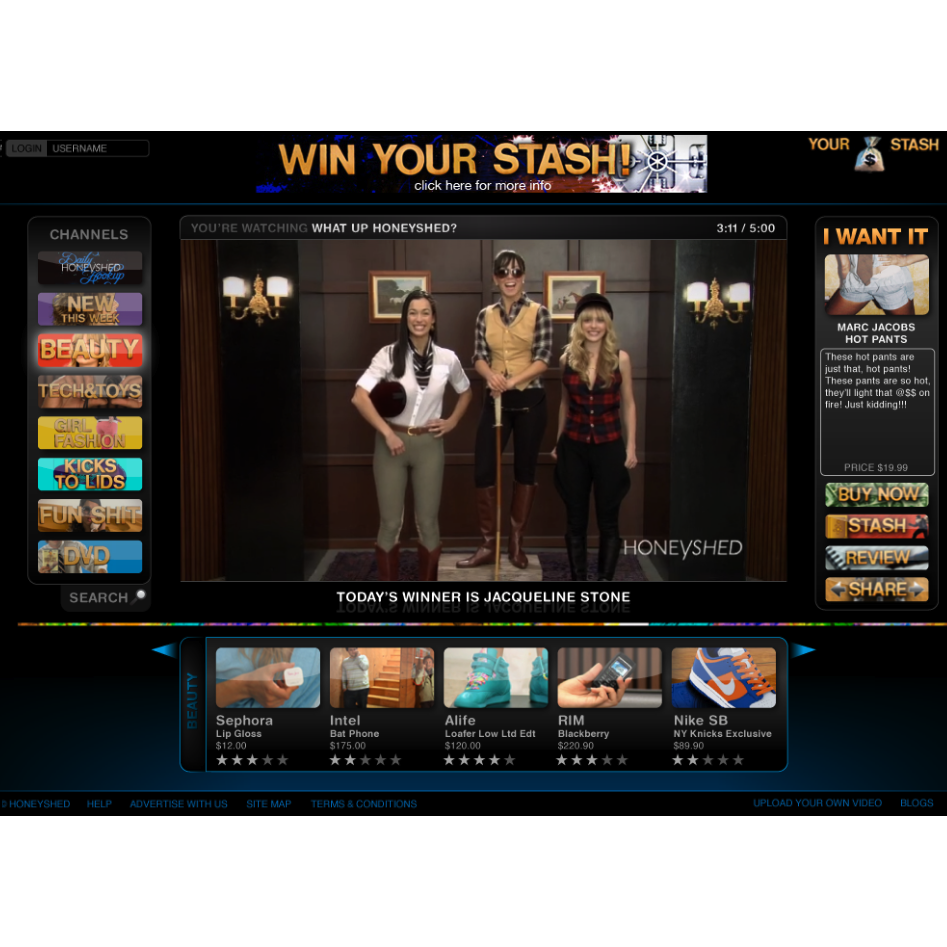
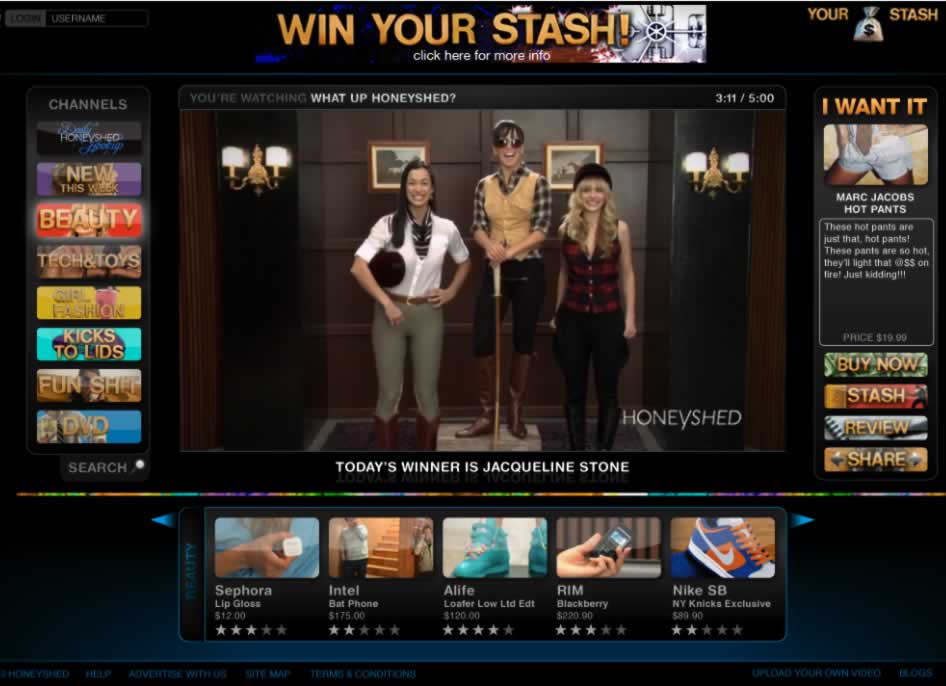
I've programmed and skinned a half a dozen custom video players for native and web platforms, implementing event broadcasting and browser based capture with bandwidth throtling as well as creating and editing animation and video content to go into those players.
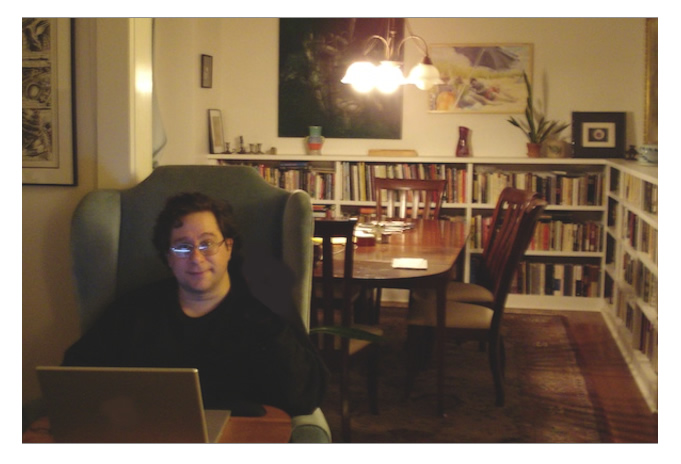
 SELF
SELF
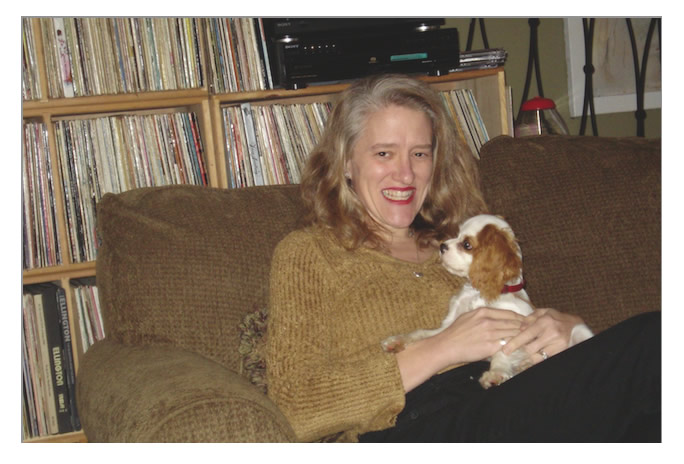
 WIFE
WIFE
 PUPPY
PUPPY


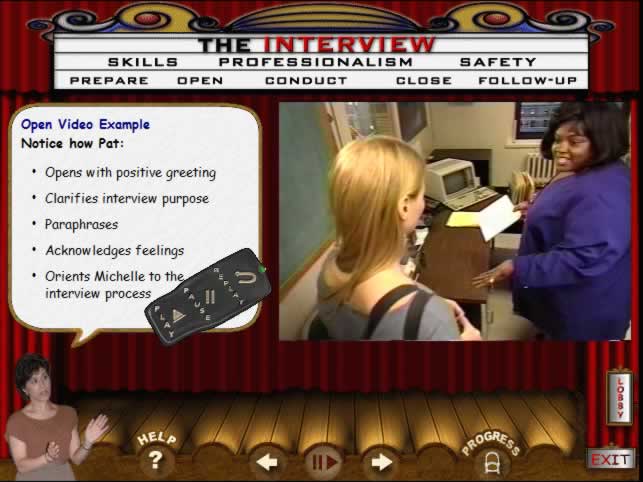
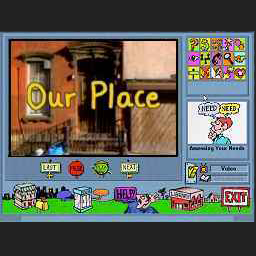
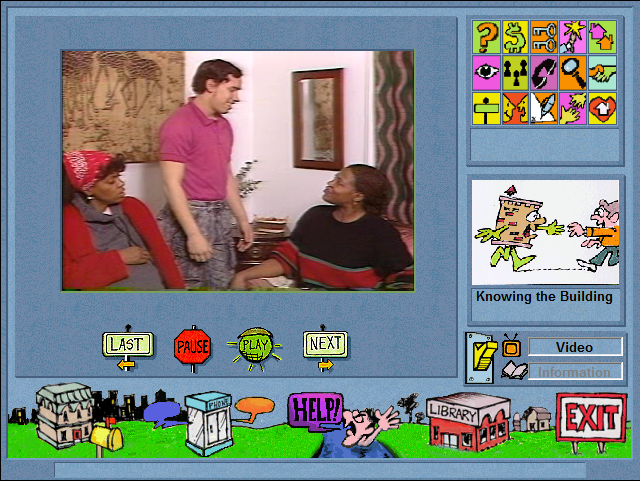
 Our Place was a multimedia CD-Rom aimed at teaching independent living skills to kids in foster care.
Our Place was a multimedia CD-Rom aimed at teaching independent living skills to kids in foster care.